How to make an Average Age calculator
An excellent project for someone learning DOM and a great way to improve your JavaScript skills
Intro
In this blog post I will show you how to make an average age calculator as it already says in the title.
I hope you have fun doing this, so let's get right in.
Code
First we need to get the basic layout of the site done by importing the standard html5 Boilerplate code(You can get this extension at the VSCode extension library).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
</body>
</html>
You are free to make the <title> whatever you like. If you would like to continue this project and rank on search engines, you should add <meta name="keywords" content=""> and <meta name="description" content=""> tags to the head too.
Next up we need to add two <input> elements in the <body> element so that your users will be able to type in their desired ages.
<input type="number" id="age1">
<input type="number" id="age2">
Now that we've created the basic layout for our HTML it's time to create the Javascript necessary to execute the things our users want.
First we will make three const variables in a <script> element at the bottom of the HTML page, but still inside the <body> element like so:
<script>
const age1 = document.querySelector("#age1");
const age2 = document.querySelector("#age2");
const result = document.querySelector("#result");
</script>
Now the user to somehow needs get returned the answer to their input, we will do that using a <p> element in the HTML.
<p id="result"></p>
Then we need the users to click a button to get their desired result based on their input. I made a simple "calculate" for this purpose. I will also add a "reset" button just to make this a bit cleaner.
<button id="Calculate">Calculate</button>
<button id="reset">Reset</button>
We also need the following javascript to make these two buttons const variables, add this to the <script> we created earlier on in this tutorial.
const calculator = document.querySelector("#Calculate");
const reset = document.querySelector("#reset");
Finally to make all of this functional insert the following code in the <script> element. (make sure all the variable declarations have already been made before the place you insert the code)
calculator.addEventListener("click", function(event){
result.innerHTML = (Number.parseInt(age1.value) + Number.parseInt(age2.value))/2
})
reset.addEventListener("click", function(event){
age1.value = '';
age2.value = '';
result.innerHTML = '';
})
At the end the HTML should look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Average Age calculator</title>
</head>
<body>
<h1>Average Age Calculator</h1>
<div>
<input type="number" id="age1">
<input type="number" id="age2">
</div>
<div>
<button id="Calculate">Calculate</button>
<button id="reset">Reset</button>
</div>
<p id="result"></p>
<script>
const age1 = document.querySelector("#age1");
const age2 = document.querySelector("#age2");
const result = document.querySelector("#result");
const calculator = document.querySelector("#Calculate");
const reset = document.querySelector("#reset");
calculator.addEventListener("click", function(event){
result.innerHTML = (Number.parseInt(age1.value) + Number.parseInt(age2.value))/2
})
reset.addEventListener("click", function(event){
age1.value = '';
age2.value = '';
result.innerHTML = '';
})
</script>
</body>
</html>
If you've examined this code in detail you may find that I wrapped the <input> and <button> elements in <div> tags, you will see later why.
I also added the following CSS to make the whole thing look less like a junkyard when you use it in the browser. Note that I did not optimize this for mobile phones so it may look weird if you open it there.
*{
margin: 0;
padding: 0;
font-family: sans-serif;
}
h1 {
text-align: center;
font-weight: 600;
font-size: 70px;
color: rgb(12, 97, 255);
}
div {
display: flex;
justify-content: center;
}
input {
border: 2px solid rgb(12, 97, 255);
margin: 3em 2em;
padding: 1em 2em;
border-radius: 10px;
font-size: 20px;
}
button {
background-color: rgb(255, 120, 24);
color: white;
transition: all 300ms ease-in-out;
font-size: 43px;
padding: 0.5em 1em;
border: 2px solid rgb(255, 120, 24);
border-radius: 20px;
margin-left: 10px;
margin-right: 10px;
}
button:hover {
background-color: white;
color: black;
border: 2px solid black;
}
p {
font-size: 36px;
text-align: center;
margin-top: 20px;
}
As you can see I added the <div> elements to create a flexbox layout around both the inputs and the buttons.
Final words
I really hope you enjoyed this tutorial, this project helped me a lot with getting familiar with DOM and JavaScript. If you've made this far in the blog post I also wish you a great time playing around with this simple tool.
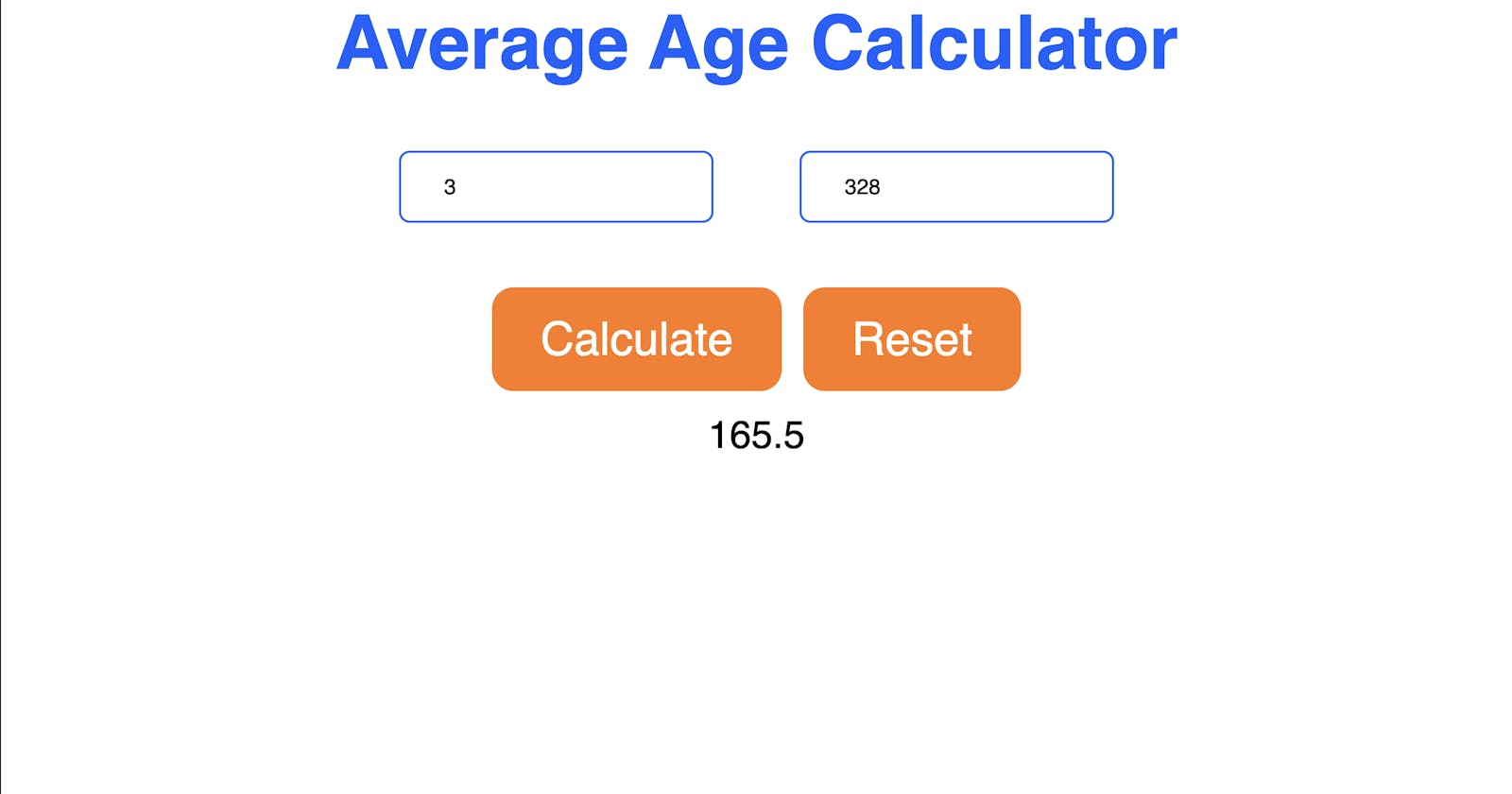
You can also check out the original project if you want to see what mine looks like, though if you did everything correctly yours should be exactly the same.
I'd also be very happy if you check out my website at alteca.xyz where you can find more exciting content and projects.